
Vue3 发布于2020年9月18日。相干于 Vue2第4色最新网站,Vue3 在性能上有很大晋升。
Vue3 咫尺是国内极具流行的前端框架,当今你去找前端职责,一般的公司齐条目你会用 Vue3。

那相干于 Vue2,Vue3在语法上有哪些改动呢?
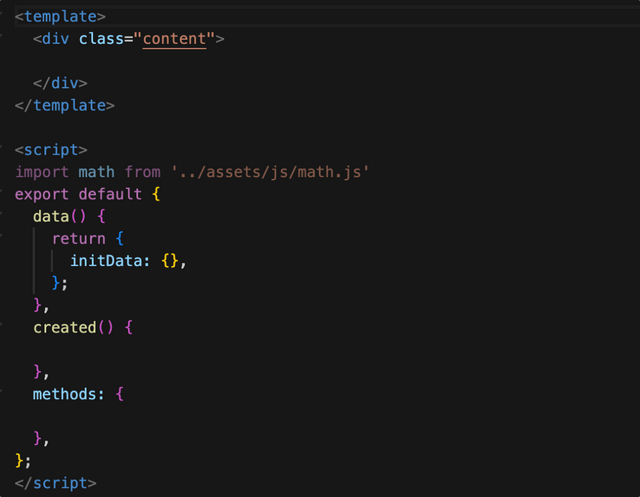
其实老到 Vue2 建立历程的齐明晰:Vue2 使用起来相对固定,齐是在 data 函数内部写数据 ,在 methods 函数内部写步伐。

而 Vue3 将数据和步伐糅合在一齐,也等于将业务代码放在一块,便于你选藏。

其实要我说,写风俗了齐相同,代码的非常还是复制粘贴。。。

1.人命周期
Vue3 的人命周期函数主要有 7 个:
亚洲情色图1.setup:初创举建组件之前,在 beforeCreate 和 created 之前试验,创建的是 data 和 method。
2.onBeforeMount:DOM 挂载之前。
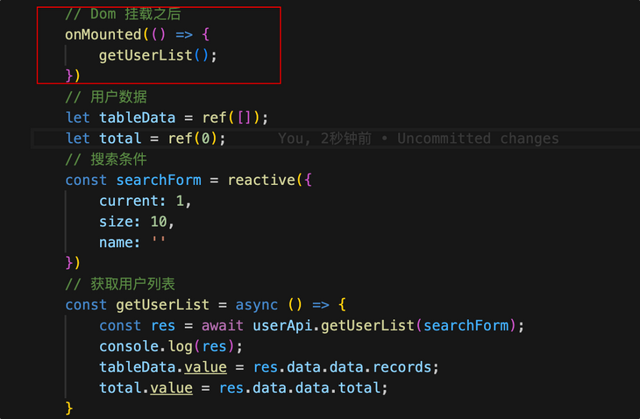
3.onMounted:DOM 挂载之后。
4.onBeforeUpdate:组件更新之前。
5.onUpdated:组件更新之后第4色最新网站。
6.onBeforeUnmount:组件卸载之前。
7.onUnmounted:组件卸载之后。
在骨子建立中频繁用到的等于 onMounted,比如参加列表页面取得列表数据。

2.setup函数
setup 函数是 vue3 中很遑急的组件,额外于人命的发轫。Vue3 中其他组件大致函数必须被包含在 setup 函数中。
何况界说的变量大致函数、必须要通过 return暴裸露来,否则在 template 中没法使用。
从这里你也看出痛点了:要是界说的变量和函数太多,return 起来比拟辛勤。
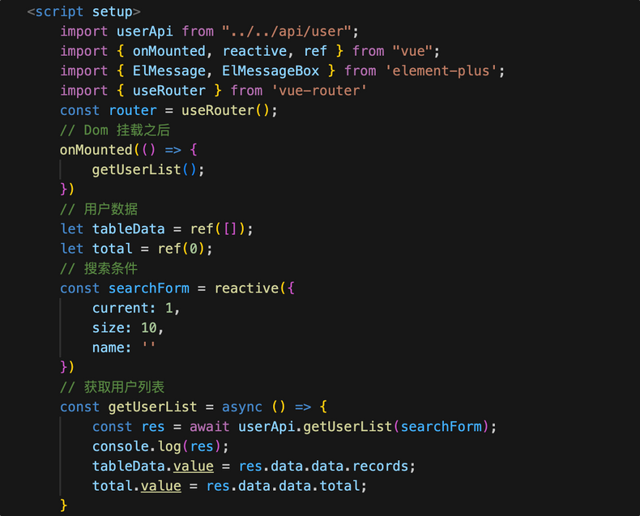
是以 Vue3.2 之后作念了改动:
只用在 script 标签中添加 setup,无须写 setup 函数,无须 return,咱们也能在 template 中使用。

3.ref函数
ref 函数用来将苟简数据类型界说为反应式数据。
适应:vue 中的反应式指的是你在 script 标签中修改了变量的值,template 中该变量的值会立即改动,对应的页面上变量的值也会立即改动。
修改值: 变量.value
// ref函数,将苟简数据类型界说为反应式数据,修改值的时间,需要.valuelet poet = ref("李白");const changePoet = => { poet.value = "杜甫";};
4.toRef函数
toRef 函数不错将对象中某个属性界说为单独的反应式数据
let user = reactive({ name: "张无忌", age: 12,});// toRef 函数不错将对象中某个属性界说为单独的反应式数据const name = toRef(user, "name");const changeName = => { name.value = "赵敏";};
5.toRefs 函数
toRefs函数用来将对象中通盘属性变为反应式数据
let user = reactive({ name: "张无忌", age: 12,});// toRefs函数用来将对象中通盘属性变为反应式数据const refUser = toRefs(user);const changeRefAge = => { refUser.age.value = 18;};
6.reactive函数
reactive 是一个函数,它不错将复杂数据类型造成反应式数据。
// reactive是一个函数,它不错将复杂数据类型造成反应式数据。let user = reactive({ name: "知否君", age: 23,});
7.computed
computed 用来界说蓄意属性。
// computed 蓄意const newPoet = computed( => { return poet.value + ",白居易";});
8.watch
watch 函数是监听器,用来监听变量的变化。
// watch 监听watch(user第4色最新网站, => { console.log("user改动了");});watch( => user.age, => { console.log("age改动了"); });
